
GitHub vyakymenko/angularexpress Extensible, reliable and modular starter project for
By building this example project we'll learn how to create Angular 10 web applications and how to render them on the server side (So you can have a SEO friendly website), instead of client side, then serve them with Node.js and Express.js server. Generating a New Angular 10 Project

CRUD Angular Node Express TypeScript Sequelize & MySQL YouTube
1 This article represents a simple method to create a development environment based on Node.js, Express and Angular. The MEAN (MongoDB, Express, Angular, Node.js) stack is a popular.
Chandra sekhar CRUD application using AngularJs, NodeJs, MongoDB
How to Run. Node Express server: Open command line at the project root folder, run: npm install node . The Node App will export Rest APIs at port 8080, CORS configuration for working with port 8081. Angular Client: Choose Angular 8/10/11/12/13/14/15/16 Github source code as you need. Open command line at the project root folder, run: npm.
GitHub jsmuster/angularnodeexpressapi
Node Geocoder, node geocoding library, supports google maps, mapquest, open street map, tom tom, promise. Latest version: 4.2.0, last published: a year ago. Start using node-geocoder in your project by running `npm i node-geocoder`. There are 166 other projects in the npm registry using node-geocoder.

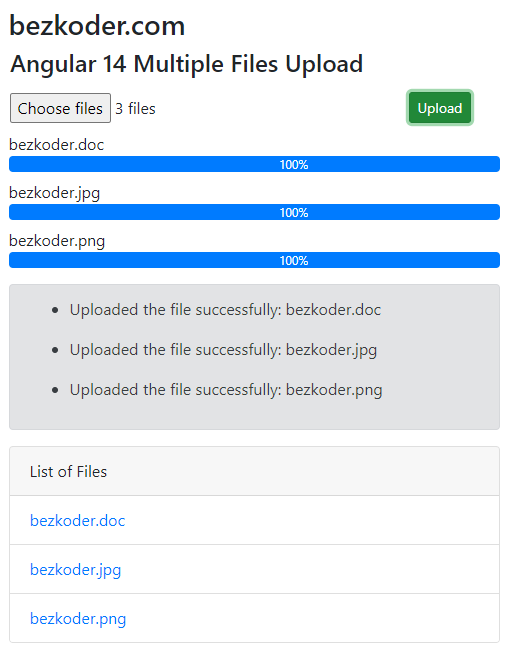
Angular 14 + Node.js Express File Upload example BezKoder
Angular 2 is the new upcoming version of AngularJS. Angular 2 offers many new cool features, including Server-Side-Rendering (SSR). With SSR you will be able to render any Angular 2 application on the server for faster page loading, better SEO and great User Experience. In this talk we will discover how server-side rendering work under the hood.

Node, Express, Angular 7, GraphQL and MongoDB CRUD Web App
Use the following command: > npm init --yes This will create a package.json file, as shown in the figure below. { "name": "backend", "version": "1.0.0", "description": "", "main": "server.js",.

Create Web App Using React Nextjs Angular And Node By Talhazubairmay Hot Sex Picture
Angular MEAN stack with MongoDB refers to a development stack that combines Angular, MongoDB, Express.js, and Node.js to build web applications. REST stands for Representational state transfer; it is a software architectural style that describes limitations for creating Web services.

Angular Node MongoDB & Express (MEAN) Tutorial for Beginners Getting Started YouTube
Welcome to "Complete MEAN Stack Mastering MongoDB, Express, Angular, and Node"! In this comprehensive guide, we invite you to embark on an enriching journey that will empower you to become a proficient web developer capable of building real-world web applications using cutting-edge technologies.The MEAN stack has emerged as a dominant force in modern web development, combining the power of.

Node.js Express, Angular 10 JWT Authentication & Authorization example BezKoder
In this tutorial, I will show you step by step to integrate Angular 11/10 project with Node.js Restful Services so that we only need to run both on same Server/Port. You will also know how to configure Angular SPA Routing to avoid 404 on refresh. Newer version: How to Integrate Angular 12 with Node.js Restful Services Contents [ hide]

Node.js Express, Angular 10 JWT Authentication & Authorization example BezKoder
1 The MEAN (MongoDB, Express, Angular, Node.js) stack is a popular one. It represents the opportunity to work with JavaScript on both sides of the application (Backend & Frontend). During.

MEAN Stack Tutorial MongoDB ExpressJS AngularJS NodeJS (Part III) Adrian Mejia’s Blog
Dec 24, 2018 7 Let's create a very simple Angular form application that stores user information locally in memory on a server. On submitting the form, we'll populate the data on the next page and add two additional elements to display the guid and customer uid. Coding Interview Questions | Skilled.dev

Angular 12/11 CRUD App + Node JS Express + MongoDB Tuts Make
265 likes, 5 comments - web_development_legend on January 7, 2024: "New Year Gift Is Here朗 Buy Full Stack Web Developer Ebook AND GET PYTHON EBOOK For FRE."

Angular 14 + Node JS Express MySQL CRUD Example Tuts Make
Overview Project Structure Create Node.js App Setup Express web server Configure MySQL database & Sequelize Initialize Sequelize Define the Sequelize Model Create the Controller Run the Node.js Express Server Angular 13 Front-end Overview Technology Project Structure

Angular Node Express MongoDB MEAN Tutorial for Beginners
In this tutorial, I will show you how to make Angular 10 connect to MongoDB with Node.js Express. We're gonna build a full-stack (MEAN stack) CRUD Application in which, the back-end server uses Node.js + Express for REST APIs, front-end side is an Angular App with HTTPClient. Newer versions: - Using Angular 11 - Using Angular 12 - Using Angular 13

Angular 10 + Node.js Express + PostgreSQL example CRUD App BezKoder
May 5, 2019 1 Express.js is a web application framework for Node.js designed for building web applications, in this series of articles I will explain step by step how i realized an express server with some advanced functions that i use for my single page application made with Angular 7.

Building a RESTBackend for Angular with Node.js & Express malcoded
Adding Angular 9 Authentication Forms for Sending Post Requests. In the previous tutorial, we've created authentication (login and register) forms with Angular 9/8 and a REST API server for handing authentication with Node and Express.js. Also read: Typed and Full Responses and Headers in Angular 9 HttpClient: Link Header Pagination Example