
Codepen.io размещаем свои frontend проекты YouTube
Collection of Beautiful SVG Animations on Codepen Logo Ping SVG is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whether you use CSS or JavaScript, creating animation in SVG is entirely up to you.

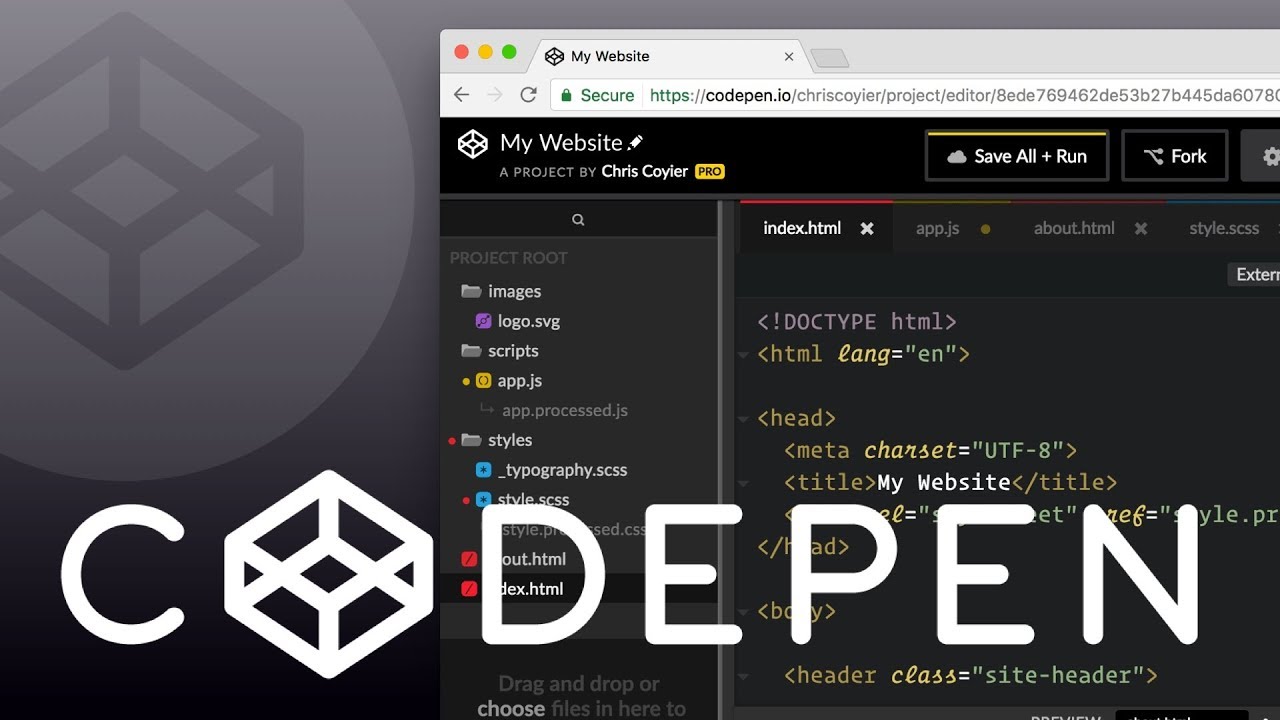
Introduction to Using CodePen.io Part 2 YouTube
Linjer Linjer starts out as a pulsating set of colored lines, until you click around the lines! The animations intensify near the clicks and the rippling becomes more meaningful. CSS 3D Test CSS 3D Test presents a rotated 3D image which animates to a presentable position when hovered.

How to Use Code from Codepen.io in ShortPoint Code Element ShortPoint
5 Awesome CodePen Demos: CSS Transitions and Animations Juliet Ofoegbu Nov 9, 2023 • 7 min read HTML/CSS CSS JavaScript for Designers This tutorial will teach you 5 visually engaging transitions and animation effects that you can use today. Fork the pens, practice the concepts, take your CSS to the next level! CSS Transitions

animated svg ICONS http//codepen.io/noahblon/pen/lxukH Animated Svg
CodePen is a great place to find inspiration and see what crazy UI experiments others are coming up with. As well as this, it's also a useful place to find educational content. In this roundup we'll explore some cool examples of CodePens that teach us all about web animation. 1. How Keyframes Work

How To Use CodePen To Improve Your Skills YouTube
Dive into theory and complete numerous practice exercises to master your coding skills. Choose from 30+ Top Rated Courses. Join Community of 500K+ Learners

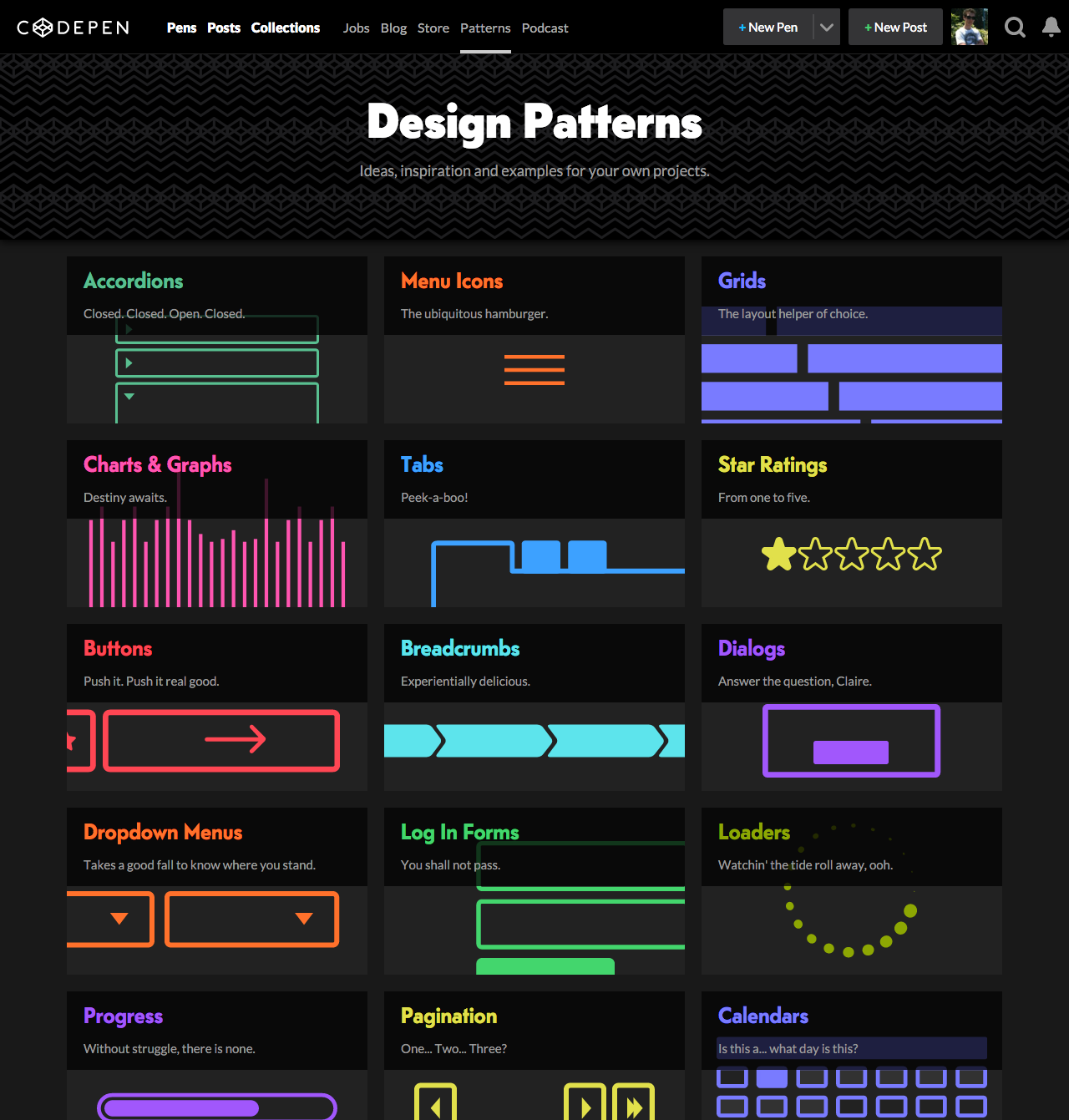
Codepen.io/patterns Charts And Graphs, Mobile App Design, Star Rating
{"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA.

CodePen
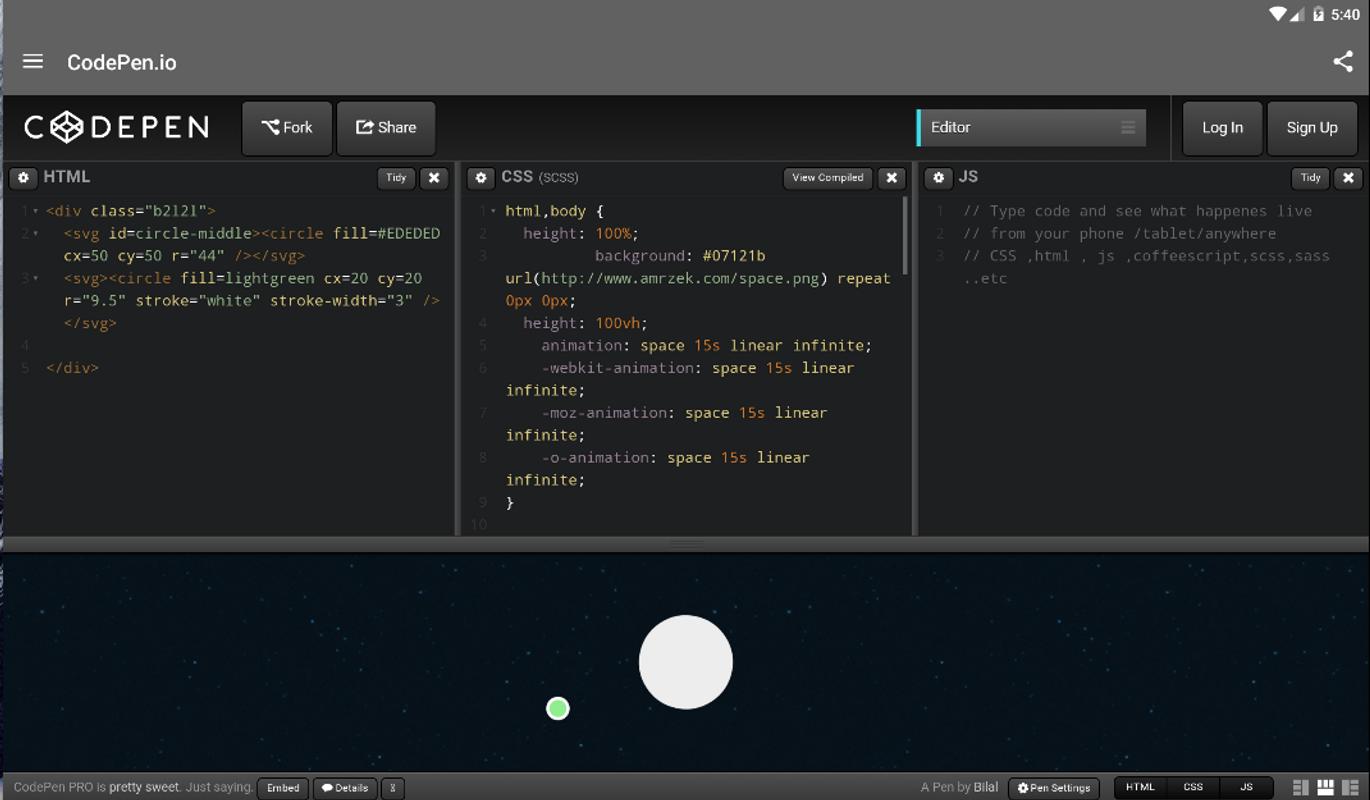
Get the code:https://codepen.io/Mimsoo/pen/oNvaVXxCreate a dynamic background with ParticleJS: https://youtu.be/ELV32bqMBlc I wanted to replicate the same bu.

Codepen Animation / Codepen is a playground for the front end side of
CodePen is unquestionably the go-to place to show off what we can do with our web creations. Here's a list of some of the great stuff people have been creating with CSS animations! 1. Pure CSS Watch Animation Pure CSS watch animation by Grzegorz Witczak ( @Wujek_Greg ).

IMPROVING HTML SKILLS WITH CODEPEN.IO (EPISODE 5 INSERTING VIDEOS
First, I partitioned Cody into four parts—a head, body, left arm, and tail—using Figma. These were the parts I wanted to animate in my CodePen. Next, I exported these partitions to SVG and uploaded them to a URL encoder. Asset uploading is a pro feature of CodePen, but there are several different ways you can use Data URIs instead of.

40 Best CodePen Examples to Make Animated Headline Bashooka
1 Animate CSS Examples Animate CSS was created by Daniel Eden. Hover over a box below to trigger a three second example of the animation. Text animation class li 
CodePen.IO Code Compiler APK Download Free Education APP for Android