
Top 128 + Background image zoom animation css
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

14+ Zooming Background Image Css Pictures lemonndedekitchi
CSS Image hover zoom effects Image hover Zoom n' Rotate effect with Pure CSS. Modern day web is full of animations. A simple animation for example, could be zooming-in images on hover event — within a specific viewport container.. The zooming and animation parts will be handled with the CSS3 transform and transition properties.

CSS Zoom In Effects YouTube
95+ Amazing CSS Image Effects [Free Code + Demos] Enjoy this 100% free and open source collection of curated HTML and CSS image effect code examples. This list includes 3d, hover, magnify, overlay, transition, zoom, and animated image effects. 1. Flexible Multi-panel Background. Author: Ana Tudor (thebabydino) Links: Source Code / Demo.

Landing Page Design Using HTML,CSS & JS Infinite Scrolling Animation Image Zoom Effect on
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Zoom Effect On Image Click With Pure CSS. YouTube
Solutions with CSS properties. To have a zoom effect, you need to use the CSS transform property with your preferred scale amount. It allows managing the enlargement of the picture. CSS animations benefit from hardware acceleration and as a result, seem flatter than other ways of animating.

Infinite zoom animation After Effects Tutorial YouTube
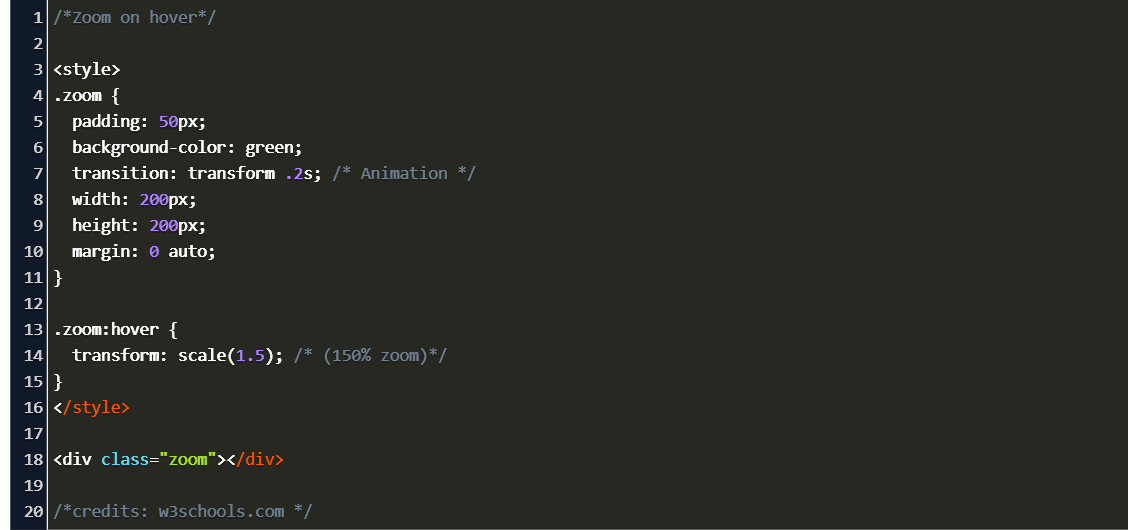
Creates a zoom in zoom out animation. Use @keyframes to define a three-step animation. At the start ( 0%) and end ( 100% ), the element is its original size ( scale (1 ,1) ). Halfway through ( 50%) it's scaled up to 1.5 times its original size ( scale (1.5, 1.5) ). Use width and height to give the element a specific size. Use animation to set.

Image Zoom on Hover Effect Animation using CSS and HTML
Slides in an element from the right (-300px to 0) w3-animate-opacity. Animates an element's opacity from 0 to 1 in 0.8 seconds. w3-animate-zoom. Animates an element from 0 to 100% in size. w3-animate-fading. Animates an element's opacity from 0 to 1 and 1 to 0 (fades in + fade out) w3-spin. Spins an element 360 degrees.

CSS Zoom in out CSS animation YouTube
Normal - zoom: 1; The CSS Zoom is an old internet explorer thing. It isn't always something you should use on live sites. In case you want to scale content, use CSS Transforms. You can also use filters if you need old IE support. Now back to our main topic. We are going to build two different types of zoom effects for images. Simple Zoom Effect

35 Useful CSS Animation Examples For Logically Creative Minds
This will allow the element to assign an animation via css. This will make it grow! .item:hover img { -moz-transform: scale (1.3); -webkit-transform: scale (1.3); transform: scale (1.3); } this way you can zoom any image with simple animation.

The Complete CSS Animation Tutorial
Do you want to learn how to make your images more interactive and attractive with CSS? In this tutorial, you will learn how to zoom or scale an element on hover with CSS. You will also see examples and try it yourself in the online editor. This is a simple and fun way to enhance your web design skills. Visit How To Zoom on Hover with CSS - W3Schools Zoom on Hover now!

32 CSS Animations CSS Full Tutorial YouTube
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

animation zoom in css
CSS 3D Split Image Animation. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: -Demo Image: Panoramic (Pure CSS) Panoramic (Pure CSS) Uses viewport units for 3D translate values, so it can only work in Chrome 34+/ Opera 21+. Uses transform-style: preserve-3d so no IE, not even 11. Made by Ana Tudor May 17.

12 tips for amazing CSS animation Creative Bloq
And there would be a 4~5px gap at the bottom of the image. That vertical gap belongs to the reserved space of descenders like: g j p q y. You could fix the alignment issue by adding vertical-align property to the image with a value other than baseline. Additionally for a better user experience, you could add transition to the images.

CSS Zoom Scale Image Hover Effect
The structure being: First we specify the dimensions for the parent element. Then the child can fill the parent using width: 100% and height: 100%;, as well as set the background image, ensuring it scales to cover the area. We then add hover effects to our parent element which will affect our child element.

30 Cool Css Animation Examples To Create Amazing Animation Websites Riset
Who said image zoom has to be difficult!? (C) The hover zoom is done with #zoomA:hover { transform: scale(1.2) }. If you want a "larger zoom", simply change the scale. (B) To add zoom animation, we use #zoomA { transition: transform FUNCTION TIME }. (A) The dimensions are actually optional. If you want a responsive image, use width: 100%.

Image Zoom Effect Animation CSS3 HTML Tutorial YouTube
1 CSS animations - blinking text 2 CSS animations - fade in/out text 3 CSS animations - slide text 4 CSS animations - Zoom image. I am sure you saw many times on some website image with this kind of animation: The CSS code for this effect can not be very difficult: .ct-animate-zoom { animation: zoom_image; } @keyframes zoom_image { from.